v43-tier1-team-09

Chingu Voyage 43 - Tier 1 - Mad Libs Word Game
Table of contents
Overview
The project
A collaborative attempt at creating a Mad Libs Word Game as part of the Chingu Voyage program, following the Agile Methodology to build a web app that utilizes a Model View Controller (MVC) pattern. The game consists of one player prompting a list of words to substitute for blanks in a story before reading aloud.
Users should be able to:
- View the optimal layout for the interface depending on their device’s screen size
- See focus and hover states for all interactive elements on the page
- View a Madlib story after submitting a valid data through the form
- Receive validation errors if:
- Any field is empty when the form is submitted
- Any field has profane words
- Download or Print their story
Project Setup
The first step we took as a team was to create the required files for our project and ways to connect them. To organize, we did a simple Google search that led us to stories of different genres and scenarios, also with placeholders that would be used as input for adjectives, nouns, or a person’s name. In our file, these placeholders were delimited by double brackets in camelcase (ie. ).
Therefore, the second step after organizing all these stories in a single CSV file separated by categories, size, and placeholders, was to convert the CSV to a JSON file. Once open, we use a for loop to go over each JSON object of the file. The first loop identified all the placeholder variables in a given scenario. Those variables are stored in the var*list array. In the second loop, each variable is split into a list of words *(ie. “aTypeOfBuilding” becomes [“a”,”Type”,”Of”,”Building”])_ and then converted into a string variable _(ie. the list[“a”,”Type”,”Of”,”Building”] becomes the string “A type of building”)_. Those variables are then stored in the description_array.
Finally, both lists are zipped into a Python dictionary, converted, and added to their corresponding Scenario object. The resulting Scenario object is stored in a final array. The final array is saved in the stories.json file, and then we can use it as a component for replacing in the DOM.
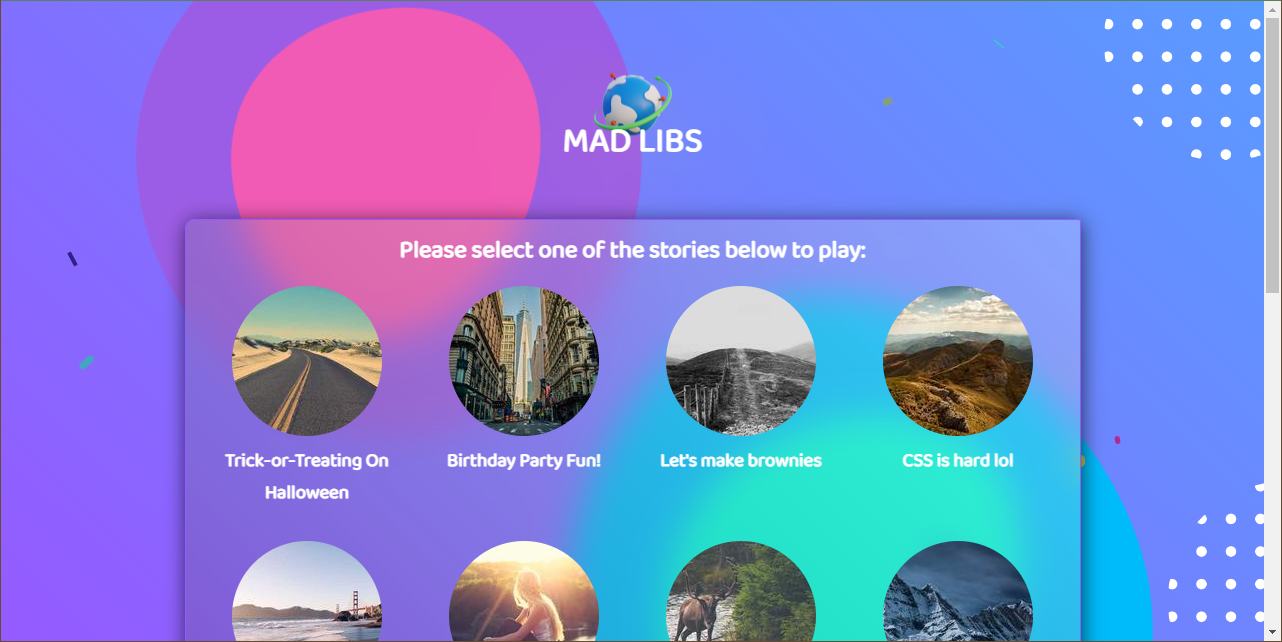
Screenshot

Links
General Instructions
Built with
- Figma - A cloud-based design tool
- Python - Used to work with JSON files
- HTML5 - The web framework used
- SASS - The styling language used
- Webpack - A script bundler to combine multiple scripts
- JavaScript - The programming language used
Getting started
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
Prerequisites
What things you need to install the software and how to install them
@babel/core
@babel/plugin-syntax-import-assertions
babel-loader
concurrently
css-loader
node-sass
sass-loader
serve
style-loader
webpack
webpack-cli
Installing
Our application is using npm for package management. To install all the necessary package follow these steps:
- Install dependencies
npm install
- Then launch the server
npm run dev
- The page will render in a new window.
Deployment
To deploy the package, enter the command:
npm run build
Authors
- Chingu Voyages - Initial work - chingu-voyages
- Emilie Echevin – Developer - Emimint
- Emilio Rivera – Developer - emilio12345
- Gabriela de Paula – Developer - PaulaR-05
- Jim Medlock - Initial work - jmedlock
- Mikey Nichols – Developer - mnichols08
- Nazile Tag – Developer - Nazile-Tag
See also the list of contributors who participated in this project.
Acknowledgments
-
This project would not be possible without Chingu. We would like to to extend our appreciation to everyone over there, especially Jim Medloc for providing us this wonderful oppurtunity!
-
A grateful nod to our personal Mentor, Aryse Gabrielle Pagano for helping guide us along the way.
-
We have leveraged some code from Maurice Butler, who is acknowledged with 🔣Array.js. He is named as an author in the most recent version of the BadWords repository. Thanks for sharing your contributions with the world.
-
Huge shout out to Ksenia Kondrashova for the Background Blob Animation that gives the illusion of blobs morphing randomly. Step-by-Step Guide.
-
A special mention to Alzea Arafat for creating a beautiful illustration pack called “Sally”. Some illustrations were used in our project. You can follow this amazing artist on Kubikel Studio.
-
A big high-five to the staff at Vuvietduc created an illustration pack compiling +750 World flags which we used on our developer’s page to show off our multicultural team. Gracias, Obrigada, Merci, Teşekkür ederim & Thank You! 🌎
-
A heartfelt acknowledgement to all of the staff and crew at Southern Auto Supply in Mt. Lake Park, MD who have contributed in ways that they do not even know. Especially to Tommy Dolly and Ryan Bentz for putting in actual effort at testing the app. Thank you so much!
Contact Us
Please report any 🐛bug🐛 or provide us feedback 🤗